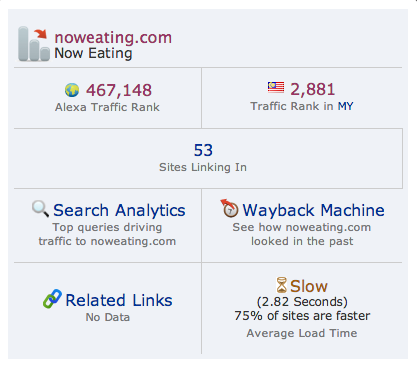
Is your website slow? How slow is slow? An easy way to find out is to install Alexa toolbar for Chrome. When you navigate to your website, click on the Alexa button on toolbar and it will tell you your page performance:

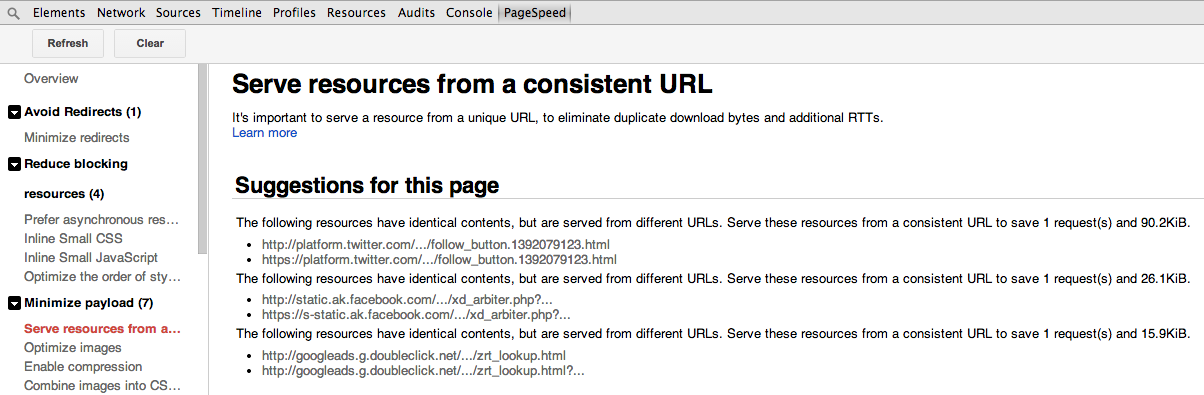
When analyzing it using PageSpeed, some suggestions to improve web performance popped up, with one of them being to use consistent URLs for resources.

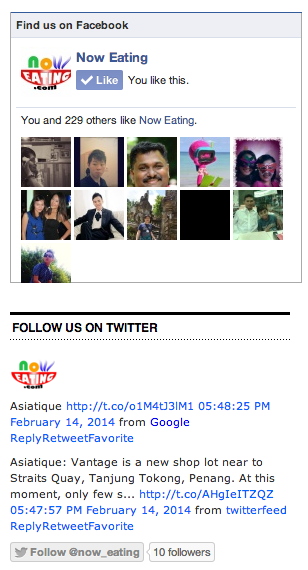
It appears that those "problematic" URLs are generated by Facebook, Twitter and Google Adsense widgets. While it is still unknown the reason Google Adsense being complained by its family product, both Facebook and Twitter widgets can be replaced by image buttons, or better, CSS buttons.

CSS button means that you use Cascade StyleSheet to define your button without any binary image being used. This can easily save up some spaces. However, you will lose some information such as number of Likes, avatars of your fan, and recent posts. In my opinion, those features are pretty optional and more important is user experience on your website.

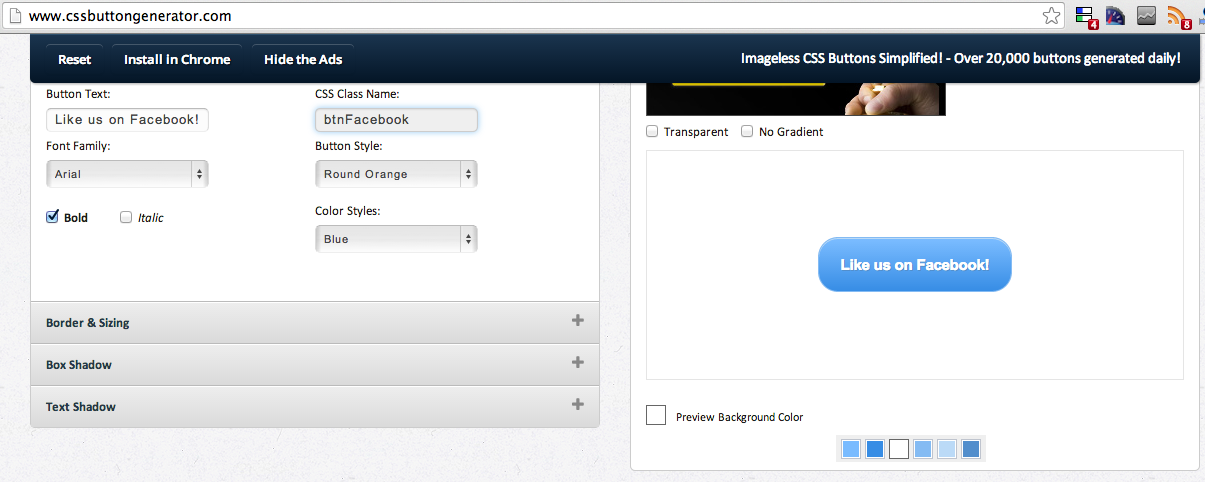
Fortunately, an online tool called CSS Button Generator is available for you to configure your CSS button, grab the code and paste it in your CSS file. To display the "button", create a link on your HTML page and apply the CSS class on that link. For example:
<a href="https://www.facebook.com/noweating" class="btnFacebook">Follow us on Facebook!</a>

Voila~ one step forward in optimizing your website. Last but not least, you should at least deactivate all Facebook and Twitter plugins in Wordpress if you are no longer using them.